
Loop
Loop, an acronym of “Lifesaver of overwhelmed parents”, is a baby gear rental platform that helps baby’s and toddler’s parents to save their energy, time, money, and space by dealing with tons of baby gears
Role
Solo UX/UI Designer
Project Date
May - Sep 2021 (5 months)
Tool
Figma, Miro, Marvel, Zoom
The Challenge
Baby and toddler parents have frustration in choosing, storing, and reselling bulky baby gears because of many brands, limited budget, and storage space.

The Outcome
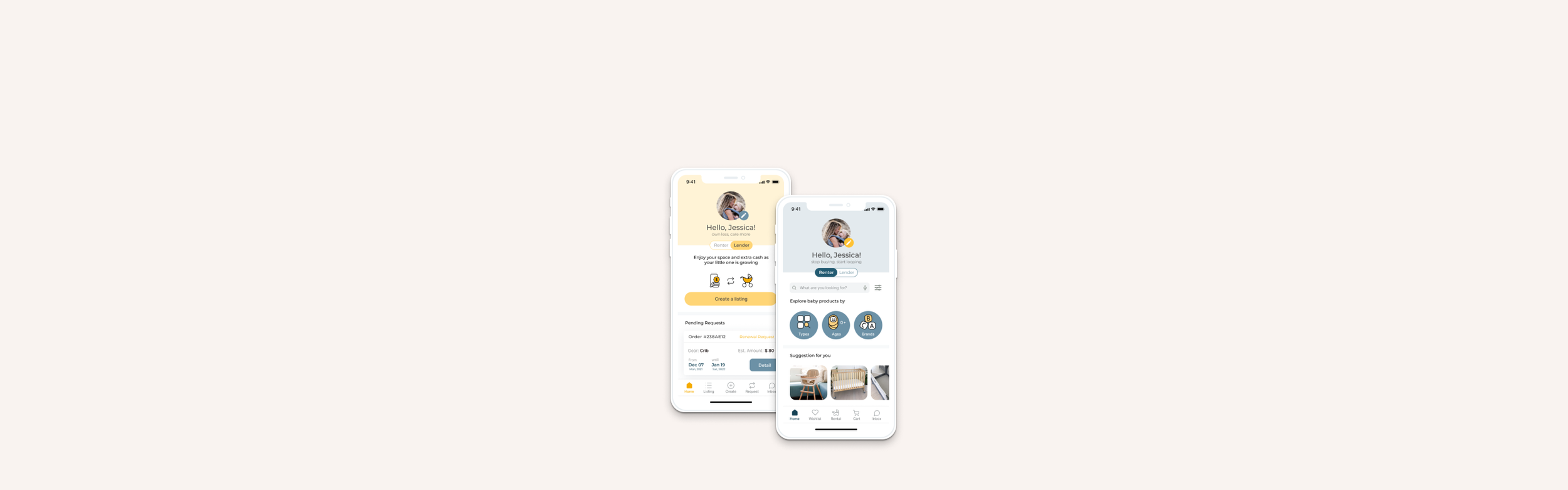
I constructed a baby gear rental service mobile app where users can either be a renter or a lender.
-Renter Mode - Rent the baby gear they need, keep it for as long as they want, and pay less than the retail price
-Lender Mode - Earn extra cash and enjoy the space from lending or selling users’ baby gear
Renter - Rental Checkout
Lender - Create a Rental Listing
Research Insights
To begin, I conducted user research in the form of desk research and user interviews to understand the problem in greater detail. My targeted participants who were interviewed remotely were either soon-to-be moms or a parent to a baby or toddler under the age of 3. Below are the key finding and here is the interview question list.
Personas
Jessica, Daniel, and Susan are a fusion of characteristics and qualities collected from data produced in user surveys and interviews with target users. A lot of their pain points are related to cost, safety, flexibility, and wanting access to word-of-mouth referrals from other parents. View Affinity Map, Empathy Map, and Personas in high resolution.

Loop Focus
Based on the research findings, Loop’s key focus is to provide convenient and affordable baby gear rental service. With personas in mind, I framed the product focus on the following questions.
Brainstorming MVP features
A potential solution is a baby gear rental service so that users can either be a renter or a lender. I focused on Loop’s information architecture via four main red routes: browse baby gear, checkout process, manage the rental request and create a baby gear listing.
Visualizing Loop
I started to look at different UI to design the got inspired by the user flow and visualization of sharing business platforms, such as Airbnb, Uber, Facebook Marketplace, and also conducted competitor analysis for reference. Based on sketches, I created a low-fidelity prototype for quick usability tastings. Below are sketches of the screens that make up the critical user flows - Search for a product, Checkout, Create a listing
Interaction Flows
As a renter, the user can access product search, message to lender, add favorite, review, checkout, and profile setting. After conducting guerilla usability testing with 5 participants, I changed some screens. Major changes were to divide modes into Renter and Lender. These two users will have different red route flows, but always easy to change the mode by toggling on the home screen. View more wireflows in high resolution.
Branding & Style Guide
Loop is an acronym of “Lifesaver of overwhelmed parents” that helps parenting simpler and more enjoyable. Having a brand platform and style guide is essential for high-fidelity mockups, also providing a basis for creating a visual style that is appropriate for the users of Loop. Here is Loop’s brand identity and style guide.
Design Solutions
Design solutions are generated based on Loop’s style guide and its goal to save parents’ money, time, and space.
Improvement from 1st Usability Testing
I conducted remote usability testing via Zoom with 5 participants. Here is the usability testing script and reports. Based on the usability testing feedback and the mentor’s comment, I made multiple changes to address the users’ frustration with the loop product.
Cart Icon was located on the top right corner so that users had to go back to find the cart button after adding the item.
As soon as the item is added, the button status is changed to notify that it is successful in the cart.
Users hesitate to proceed to checkout until to see the exact amount to pay and process from cart to complete
The price difference and breakdown are clear. The progress bar is helpful in what to expect for the checkout journey
The location of creating a listing was confusing at the top right corner, and managing rental request seemed hidden under dashboard section.
The rental request section is divided into pending and approved. Users can click detail to view their customer’s information.

Post-Testing Design Iterations
key information is added based on their concern. There were no critical issues during 2nd round of the testing, but users had different concerns depending on their user mode. As a renter, users were sensitive about the cleaning process while lenders were worried about the responsibility of the baby product, so I added up key screens based on their opinion.

Retrospective
This was my first-ever UX project! More than the actual output, I’m immensely grateful to have been through an entire UX process so I can see what it’s actually like. On that note, a few things I’ve learned.
Link to my full Figma work file here